The primary issue faced by most Developers these days is irregular div alignment. Keeping everything aligned is important for developers to make their websites more appealing to the audience. In this blog, I’ll be telling you about 3 easy ways that can help you to align your div without any hassle.
Setting text-align to center
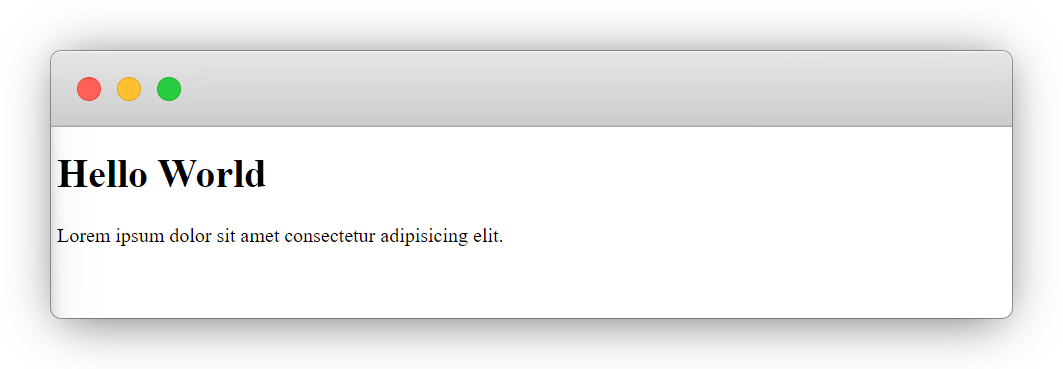
Suppose we have a few lines of text that we want to center. It can be a heading, paragraph, or even an image.

We can use the element inside which the given text is placed and set its text-align property to center.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Center a div</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</body>
</html>
body{
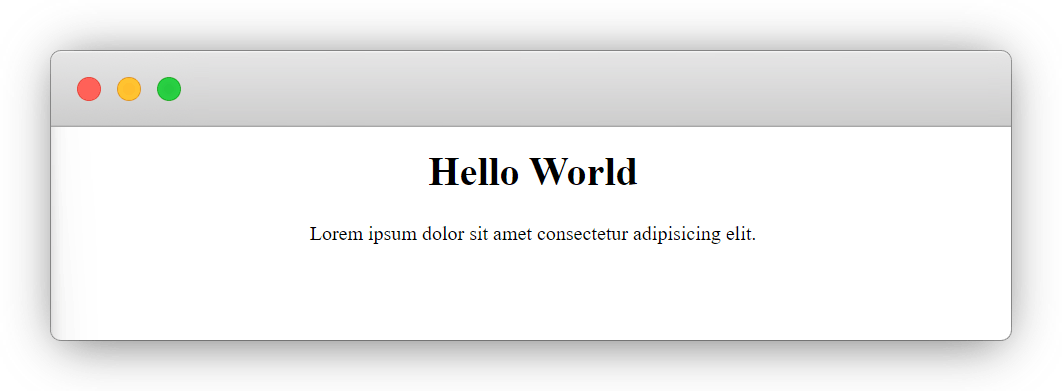
text-align: center;
}
Setting margin-left and margin-right to auto
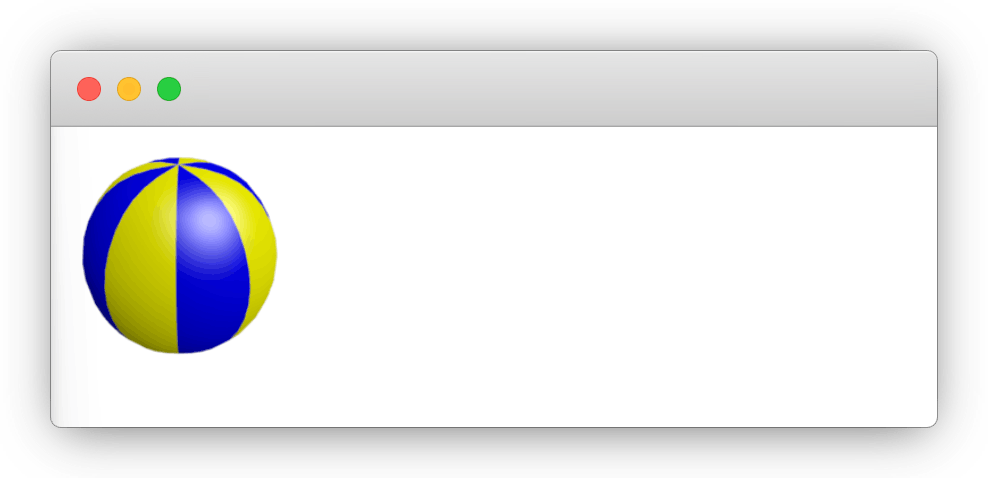
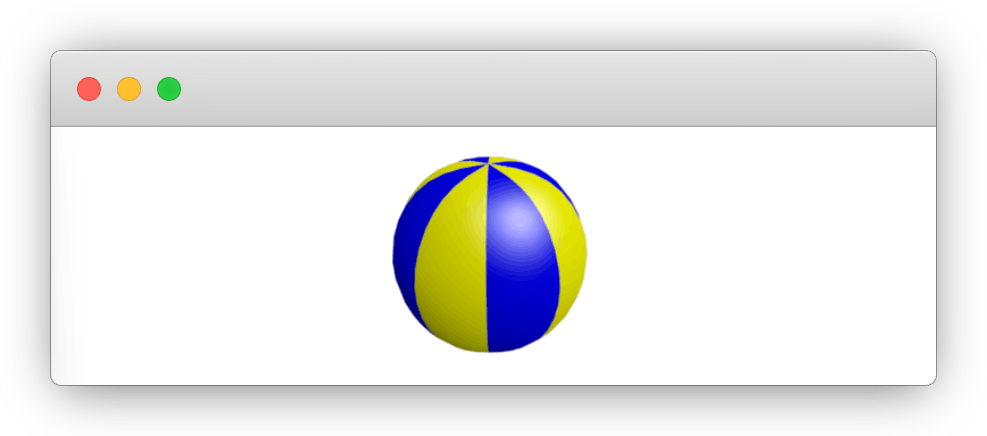
Suppose we have an image and we want to center it. First, we’ll have to make sure that it is a block element so it can have full control over the horizontal space.

To achieve that we can add a property called display: block to it. This property helps the image to expand itself according to the whole width of the block. This now makes it necessary to add width to the image otherwise it will just expand and become distorted.
Now, set the properties margin-left and margin-right to auto. This step will set the image to the exact center of the block.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Center a div</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<img src="./images/ball.png" alt="It's a ball">
</body>
</html>
img{
display: block;
width: 200px;
margin-left: auto;
margin-right: auto;
}
Using Flexbox
This is the most used and my favorite way to center a div. It’s kind of confusing as a beginner but as you practice more you’ll surely get a hold of it.
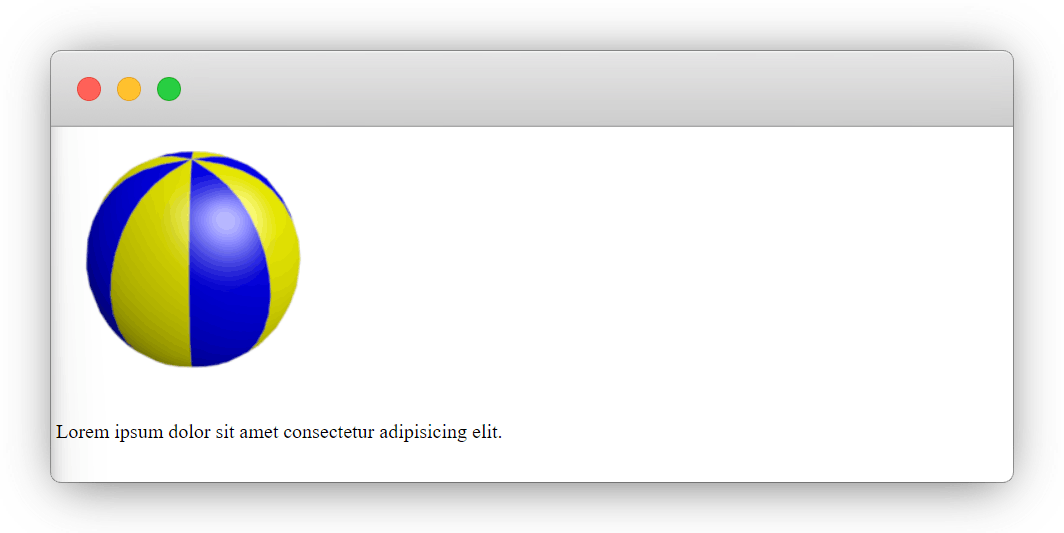
Suppose we have an image with a description that we want to align in the center of the page. Initially, the content will be as shown in the given figure.

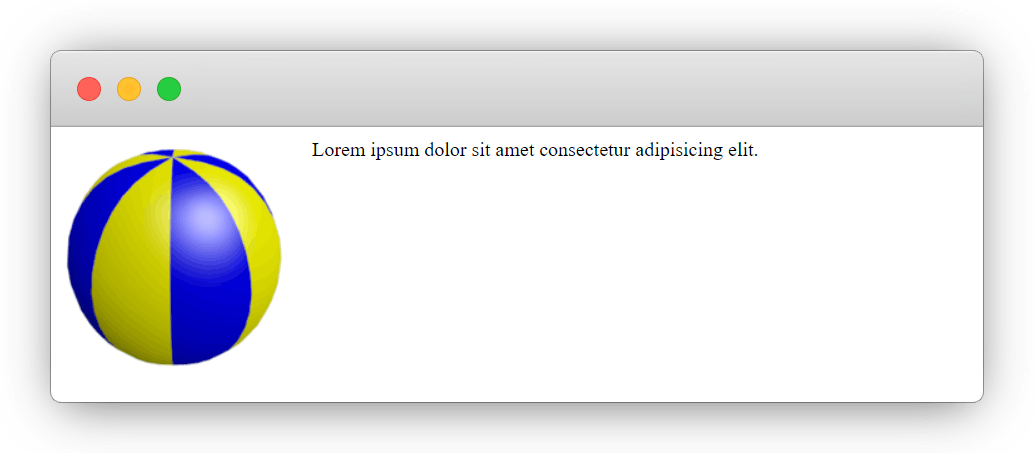
To implement flexbox we need to wrap the content into a div which will become the parent of the elements. We add display: flex in the CSS of this div container as it will define how the children of the container should act. Once we do this, our page will look something like the figure given below.

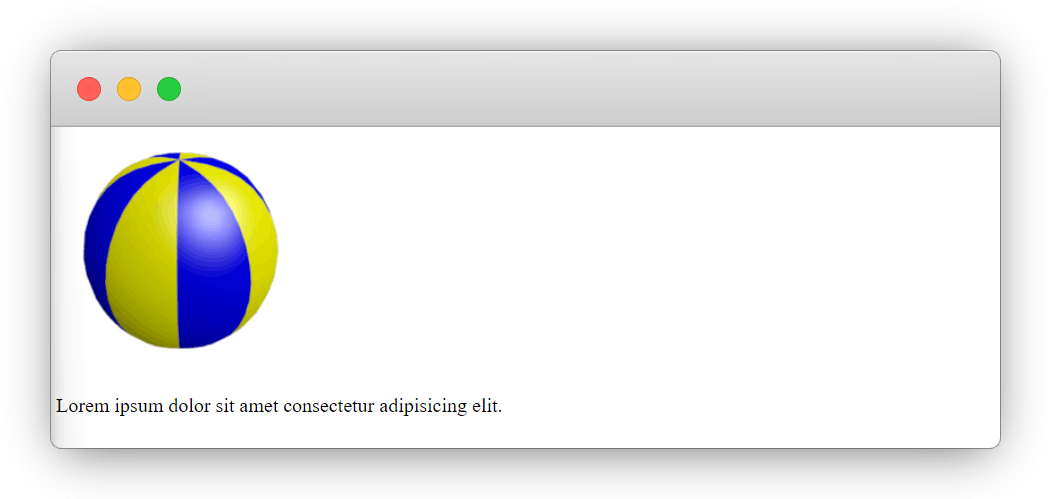
The content is now compressed into one line. This is because the default direction of the flex property is row. Now if we want them to be stacked vertically, we’ll have to add another property called flex-direction and set it’s value to column. Also, set a width to the image so that it doesn’t expand in the provided space.

Now to center the contents we use the align-items property and set its value center.
[Note: align-items is used when we want to align the flex items across the axis and to justify the alignment of the flex-box container we use justify-contents. In this example, since our flex container is vertical so we just need to use align-items to center our items across the axis.]

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Center a div</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="container">
<img src="./images/ball.png" alt="It's a ball">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
</body>
</html>
body{
margin: 0;
}
img{
width: 200px;
}
.container{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
Final Thoughts
Centering a div/element has always been a big deal in development as a beginner. In this blog, we went over 3 different ways to center a div. You can reach out to me if you have any issues understanding the concepts mentioned in this blog.
Thanks for reading!